코딩하기 좋은날
유니티를 이용한 2D 모바일 게임 만들기 (두번째) 본문
이번에도 게임을 하나 만들었습니다! 이번에는 무려 출시를 하려고 마음을 먹었기 때문에
처음으로 만든 것 보다 좀더 생각을 하고 만들었습니다.
대략적으로 말씀드리면 이걸 퍼즐게임?이라고 하면 될까요.
n*m의 판이 주어지고 (몇개의 블럭은 이미 칠해져 있을수도 있습니다.)
슬라임이 움직일때 마다 그 블럭이 칠해지게 되고 모든 블럭을 칠해야 하는 게임입니다.
이때 이미 칠해진 블럭으로는 이동이 불가하니 잘 생각해서 이동을 해야 하는 게임입니다.

하나의 스테이지는 이렇게 구성되어 있습니다. 그냥 모든 블럭을 칠하기만 되는 간단한 게임입니다 ㅋㅋ.
터치를 통해 현재 방향에서 상하좌우로 이동이 가능하고 이미 칠해진 블럭은 벽이라고 생각하시면 됩니다. (지나갈 수 없습니다)
총 50개의 스테이지로 구성되어 있습니다. 기본 씬은 메인 - 스테이지선택 - 각 스테이지가 끝입니다.
아래는 메인 이미지이고 한번에 모두 칠해야 하니 제목은 그냥 한번에 가야 한다! 로 했습니다.
사용한 모든 이미지는 무료 asset을 이용하였고 글씨체는 배달의 민족 주아체 입니다.
main 화면은 별다른건 없고 TAP TO PLAY글씨의 투명도를 이리저리 조절해서 반짝거리게 했습니다.
해상도는 16:9로 그냥 고정을 시키고 아래 보시면 제휴대폰의 경우 갤럭시 S8인데 (19:9) 남는 부분들은 검은색으로 이걸 레터 박스라고 부르는 것 같은데 이걸로 채워지도록 하였습니다.


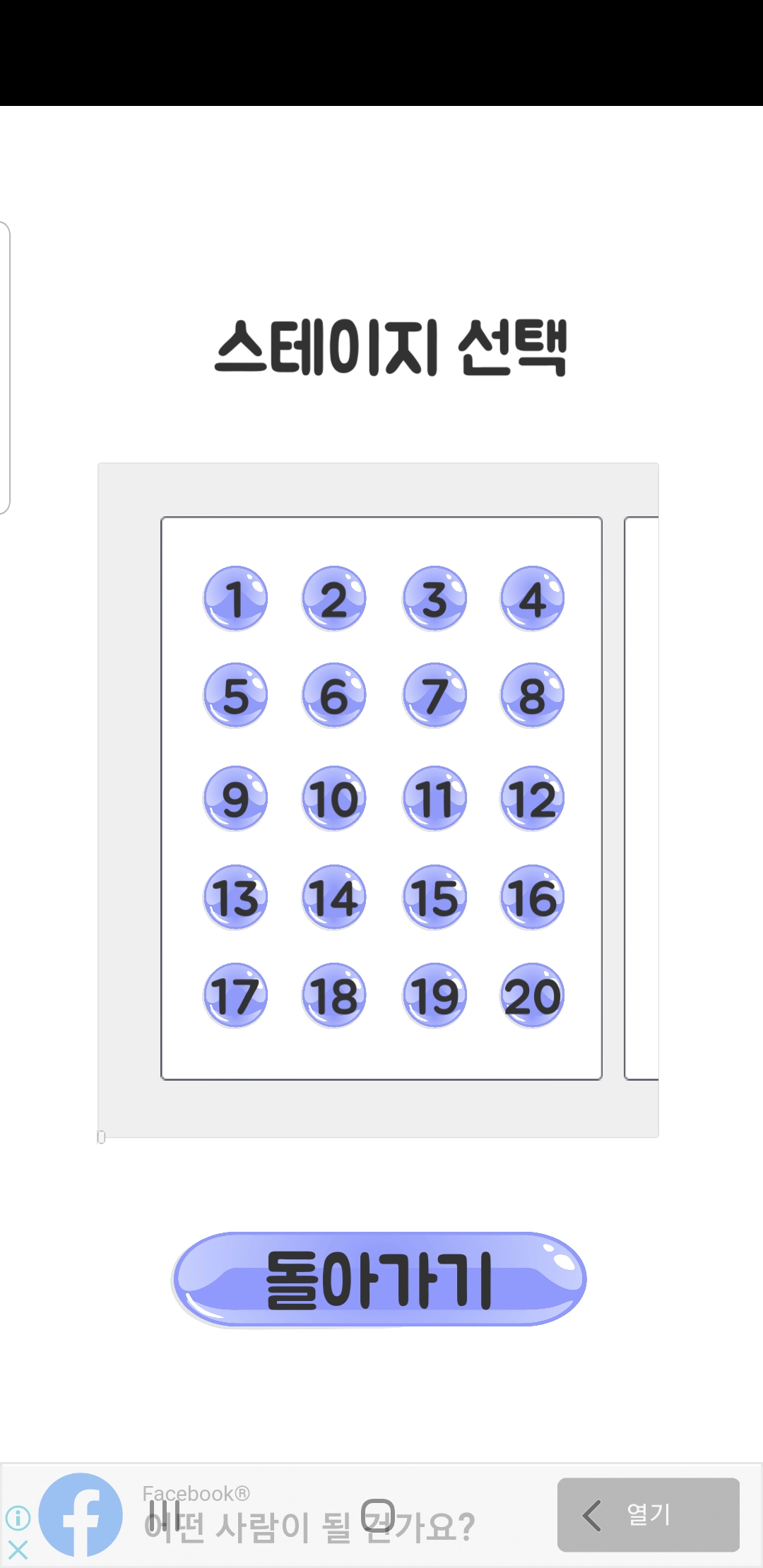
스테이지 화면도 그냥 뭐 심플합니다. 스크롤 뷰를 이용해서 20개씩 한 뷰포트에 넣었고 playerpref 이용해서 클리어하지 않은 스테이지는 자물쇠 모양으로 잠금 표시를 해주었습니다.(저는 다 클리어해서 스테이지가 모두 열려있습니다.) 다시 스테이지 화면으로 돌아가서 어떻게 구현을 했는지 얘기를 해보겠습니다.
우선 판같은 경우 4*4 부터 시작해서 7*5까지 존재를 합니다. 각 판마다 장애물이 2~최대 6개 정도까지 존재하게 됩니다. 제가 판을 생성한 방법은 그냥 재귀함수를 돌려서 장애물을 원하는 조건만큼 생성하고 dfs 알고리즘을 돌려서 생성된 판이 한번에 갈 수 있는 경로가 존재하는가? 를 찾아서 맵을 생성하였습니다.
맵 자체는 구현이 쉽지만 정답을 보는 기능이 있어야겠죠! 상단의 정답 보기 기능을 누르게 되면 해당 칸에서 이동 해야하는 칸이 보라색으로 반짝반짝 빛나면서 그경로로만 클릭이 되게 됩니다. 자 그렇다면 이러한 경로는 위의 dfs 알고리즘에서 탐색된 경로를 통하여 알아 낼 수 있습니다. 이 데이터를 어떻게 사용할까 생각하다가 json 형식으로 저장 한뒤 해당 씬에서 파싱을 하여 사용하기로 했습니다.
이전 게시글에 json을 파싱하고 불러서 읽는 코드를 작성한 것이 이것 때문입니다. 이후는 뭐,, 50개의 스테이지를 열심히 노가다 했습니다 ㅎㅎ.. 계획은 100개 정도 하고싶었지만 너무 귀찮았기 때문에.. 이렇게 각 스테이지를 생성하여 게임을 만들었습니다. 다른 부분에 대한 설명은 생략하겠습니다.
간단하게 게임 플레이 영상입니다. 실제 스마트폰에서는 정답보기 클릭시 광고가 나오게 되어있어서,, 그냥 유니티에서 찍어서 올렸습니다. 현재 구글플레이 스토어에 출시등록을 해놨는데 게시등록 중? 이상태에서 아직 출시가 안되었네요. 간단한 게임이지만 귀찮음 + 모르는게 많았던 관계로 만드는데 약 10일정도 걸린 것 같습니다,, 다 완성하고 처음으로 출시까지 하니 굉장히 뿌듯하긴 합니다!
등록한뒤 약 3일정도 지나니 출시가 되었습니다. 혹시나 궁금하신 분들은 아래 링크에서 다운 받을 수 있습니다!
https://play.google.com/store/apps/details?id=com.huiung.oneshot
'Unity' 카테고리의 다른 글
| 안드로이드에서 StreamingAssets 폴더에 있는 파일 읽기 및 Json 파싱 (0) | 2020.03.08 |
|---|---|
| Unity를 이용한 2D 모바일 게임 만들기 - 2 (0) | 2020.02.19 |
| Unity를 이용한 2D 모바일 게임 만들기 - 1 (0) | 2020.02.17 |


